
HTTP Security Headers are an essential security feature for any website, including WordPress. They offer an additional layer of protection to your website and users by mitigating various web-based attacks. In this article, we’ll discuss the importance of HTTP Security Headers and how to implement them on WordPress.
Why Are HTTP Security Headers Important?
HTTP Security Headers are lines of code added to HTTP response headers by web servers, specifying rules for web browsers and other user agents to follow. These headers instruct web browsers how to handle various aspects of the website, such as content caching, frame embedding, and cross-site scripting (XSS) protection.

Here are some reasons why HTTP Security Headers are important for your WordPress website:
- Preventing Cross-site Scripting (XSS) Attacks
XSS attacks are a type of web-based attack where attackers inject malicious scripts into a website’s code to gain unauthorized access to users’ data. HTTP Security Headers, such as X-XSS-Protection, can mitigate XSS attacks by instructing web browsers to block any attempted script injection.
- Protecting Against Clickjacking Attacks
Clickjacking attacks are another type of web-based attack where attackers trick users into clicking on something they didn’t intend to. HTTP Security Headers, such as X-Frame-Options, can prevent clickjacking attacks by preventing websites from being embedded in an iframe or object tag.
- Enhancing Data Privacy and Confidentiality
HTTP Security Headers, such as Content-Security-Policy (CSP) and Strict-Transport-Security (STS), can help enhance data privacy and confidentiality by specifying which domains can execute scripts, which sources can load content, and enforcing the use of HTTPS for all web traffic.
How to Implement HTTP Security Headers on WordPress?
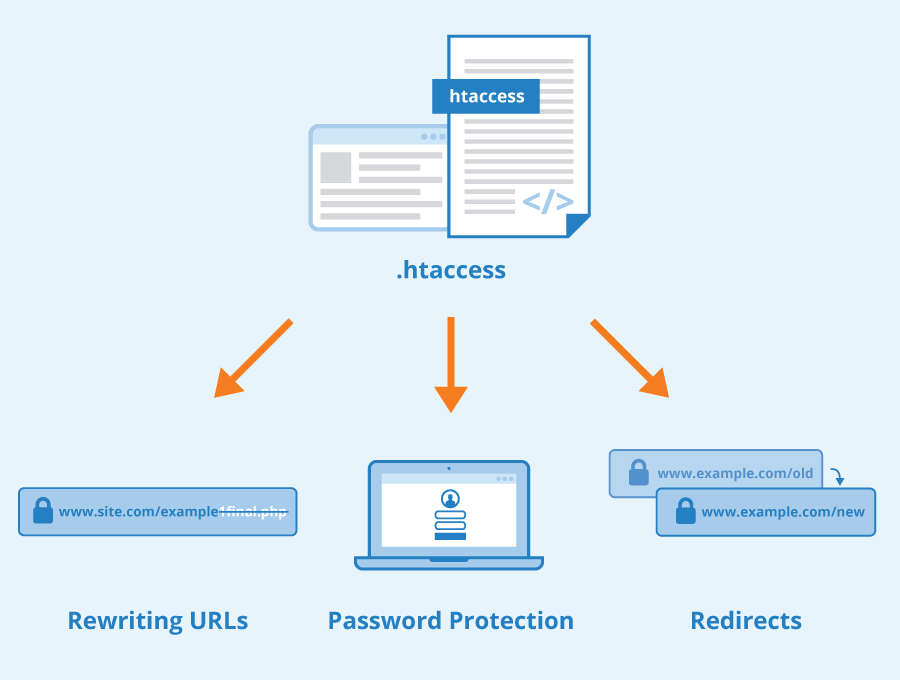
To implement HTTP Security Headers on your WordPress website, you can either use a plugin or manually add the headers to your website’s .htaccess file.
- Using a Plugin like Headers Security Advanced & HSTS WP https://wordpress.org/plugins/headers-security-advanced-hsts-wp/
There are also many other plugins available in the WordPress plugin repository that can help you add HTTP Security Headers to your website. Some popular options include:
- Security Headers https://wordpress.org/plugins/firstpage-sg-security-headers/
- HTTP Headers https://wordpress.org/plugins/http-headers/
- Security Header Generator https://wordpress.org/plugins/security-header-generator/
- Manually Adding Headers
If you prefer to add headers manually, you can do so by editing your website’s .htaccess file. Here are some example headers you can add:
- X-Content-Type-Options: nosniff
- X-XSS-Protection: 1; mode=block
- X-Frame-Options: SAMEORIGIN
- Content-Security-Policy: default-src ‘self’
- Strict-Transport-Security: max-age=31536000; includeSubDomains; preload

Note that adding HTTP Security Headers manually can be a bit tricky, and one wrong character could cause your website to break. So, make sure you have a backup of your website before attempting this method.
Conclusion
HTTP Security Headers are a crucial security feature that every website owner should implement. They offer additional protection against web-based attacks, enhance data privacy and confidentiality, and improve the overall security of your WordPress website. So, don’t wait any longer and start adding HTTP Security Headers to your website today!


